.png&w=3840&q=75)
Next.jsで作成した関連記事を2カラム表示にカスタマイズする
以前、こちらの記事で関連記事を作成した。パソコンは2カラム表示にしているが、スマホは1カラム表示にしていた。今回スマホでも2カラム表示にするためにカスタマイズを行う。
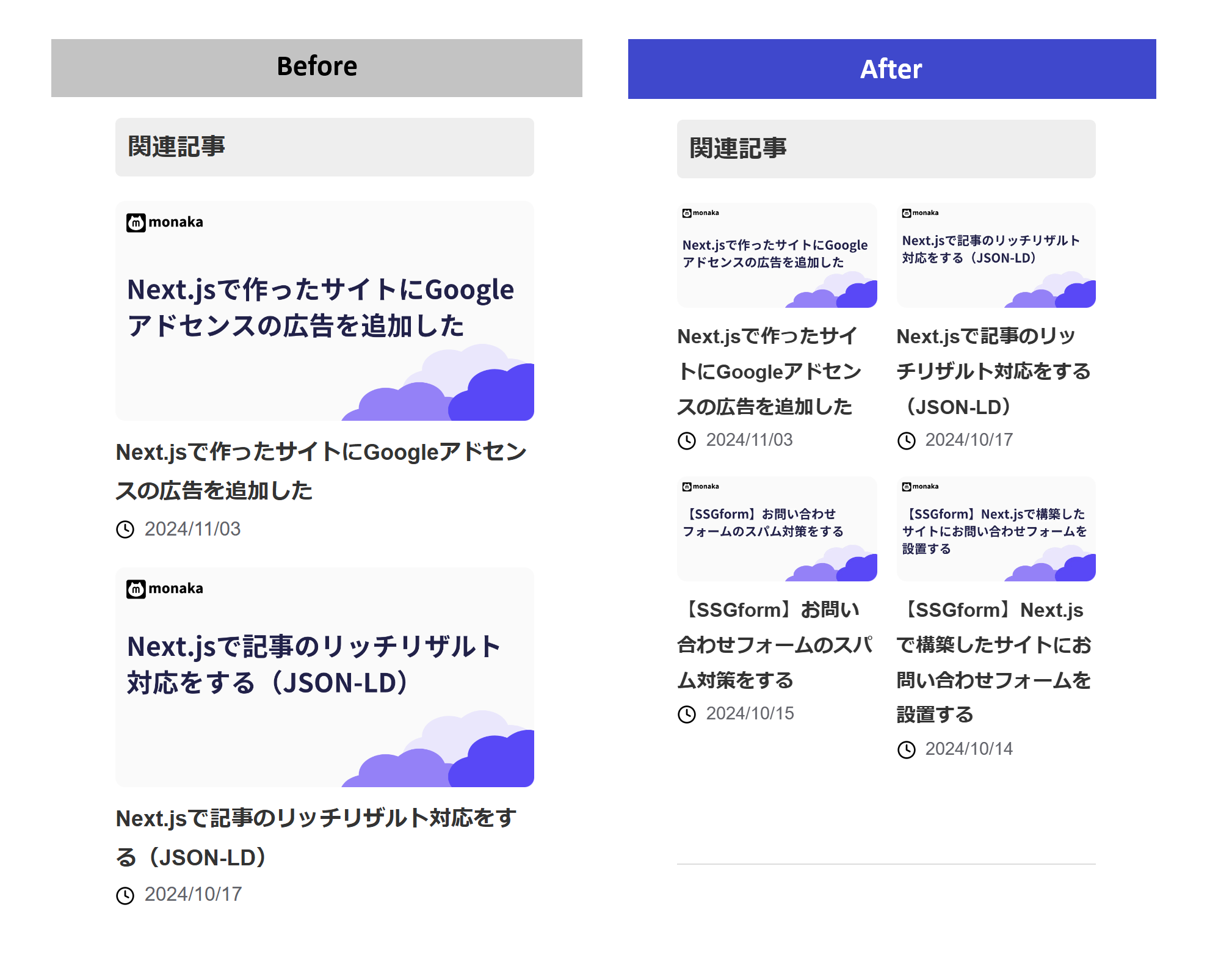
変更イメージ

変更前後でこのようなイメージにした。今回はCSSの変更のみで切替できている。
変更方法
以前の記事で作成したCSS部分を以下のように修正している。メディアクエリで max-width: 767px の範囲でも grid-template-columns: repeat(2, 1fr) を設定すればOK。
.recommendContainer {
display: grid;
gap: 1rem;
}
.cardContainer {
border-radius: 0.5rem;
background-color: white;
}
.recommendItems {
display: grid;
gap: 1rem;
}
.recommendItem {
display: block;
}
.recommendLink {
display: block;
}
.thumbnail {
width: 100%;
height: auto;
border-radius: 0.5rem;
object-fit: cover;
}
.title {
margin-bottom: 1.5rem;
font-size: 1.25rem;
font-weight: 600;
}
.titleContainer {
display: block;
}
.titleText {
font-size: 16px;
transition: color 0.3s;
}
@media (min-width: 768px) {
.recommendItems {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 767px) {
.recommendItems {
grid-template-columns: repeat(2, 1fr);
}
}まとめ
今回は関連記事を2カラム表示にした。PCでWebサイトを制作しているとPCメインのUIを意識しがちだが、実際の閲覧者はスマホであることが多いのでスマホファーストなUIを意識しておきたいと思った。今回はCSSの修正のみだったが、引き続きカスタマイズを勉強していきたい
.png&w=3840&q=75)
.png&w=3840&q=75)
.png&w=3840&q=75)