.png&w=3840&q=75)
Next.jsでGoogle Tag Managerを設定する
Next.jsとmicroCMSで作成したブログにGoogle Tag Manager(GTM)を設定する。GTMとGA4を連携させてアクセス解析も可能になる。
事前準備
GTMなど外部のドメインから読み込むスクリプトのことをサードパーティスクリプトという。Next.jsでは主要なサードパーティスクリプトに対応したパッケージが配布されているので今回はそれを利用する
npm i @next/third-parties実装方法
meta情報を読み込んでいるapp/layout.tsxに追加をする。このブログの場合は以下のようにしている。追加できたらあとはgithubにプッシュすれば完了。
import "./globals.css";
import { GoogleTagManager } from "@next/third-parties/google"; // 追加
import type { Metadata } from "next";
import Header from "./_components/Header";
import Footer from "./_components/Footer";
export const metadata: Metadata = {
metadataBase: new URL("https://monaka496.com"),
title: {
template: "%s | monaka",
default: "monaka",
},
description: "日々の学びをアウトプットするブログです。",
openGraph: {
title: "monaka",
description: "日々の学びをアウトプットするブログです。",
images: ["/ogp.png"],
},
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ja">
<body>
<Header />
{children}
<Footer />
</body>
<GoogleTagManager gtmId="GTM-XXXXXXXX" /> // 追加
</html>
);
}動作確認をする
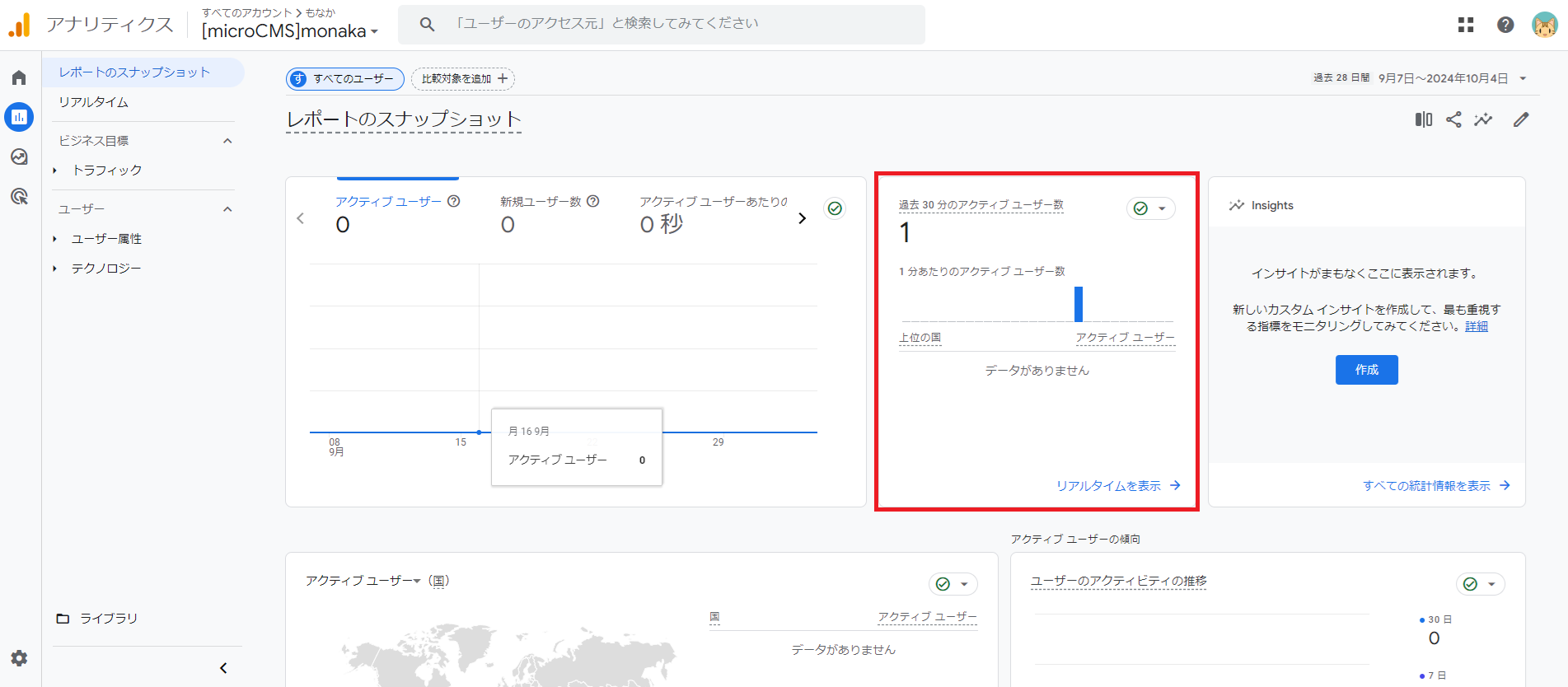
GTMタグが追加できたら動作確認をする。今回GA4と連携しているので、GA4にデータが連携されているかを確認した。無事タグが発火してくれたようだ。

参考文献

Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門 高速で、安全で、運用しやすいサイトのつくりかた
.png&w=3840&q=75)
.png&w=3840&q=75)
.png&w=3840&q=75)