.png&w=3840&q=75)
Next.jsで全ページに表示するサイドメニューを作る
全ページ共通で表示するサイドメニューを作る。今回もmicroCMSとNext.jsの環境で作成していく。
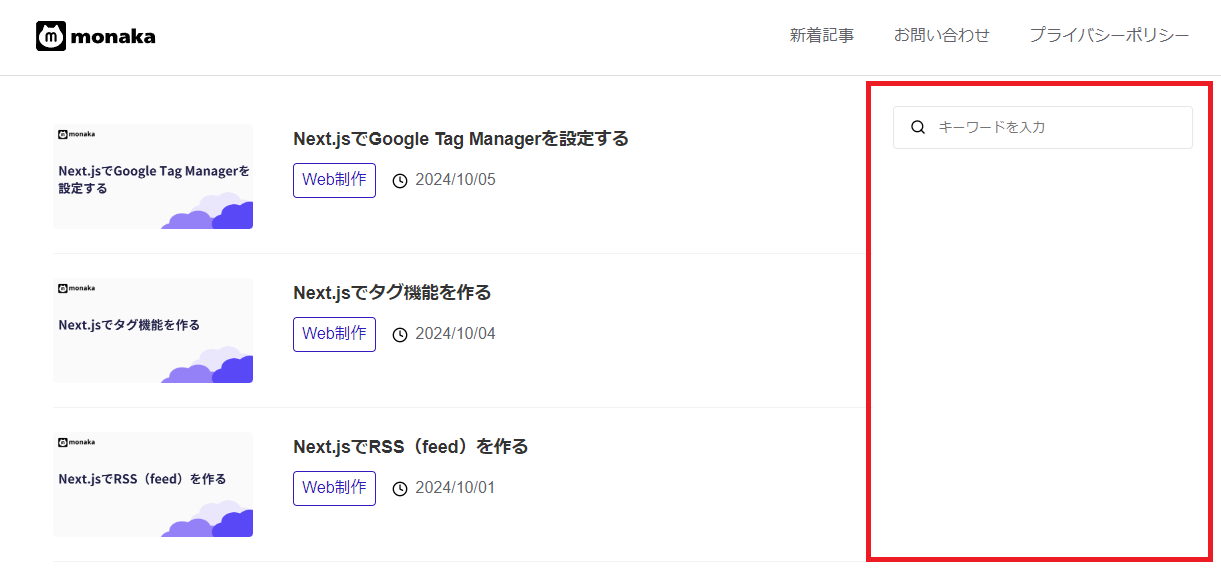
完成系イメージ
今回は以下のように左側にmainコンテンツ、右側にサイドメニューを表示する。スマホ画面ではmainコンテンツの下側に配置されるようにする

SideMenuコンポーネントを作成する
全ページで利用するのでコンポーネント化する。「_compornents」ディレクトリ配下に「SideMenu」を作成し、その中に「index.tsx」と「index.module.css」を作成する。今回の記事では取り急ぎ既存のサイト内検索メニューだけ配置しておいて後日、コンテンツを追加するので、「index.tsx」だけ作っていく。以下のようにした
import SearchField from "../SearchField";
import styles from "./index.module.css";
export default function Hero() {
return <SearchField />;
}サイト全体のレイアウトに適用する
サイト全体にサイドメニューを適用したいので、/app/直下の「layout.tsx」と「globals.css」を編集する。「layout.tsx」はサイト全体のレイアウトやmeta関連を取り扱っているものなので、今回全ページに適用したいサイドメニューを追加するのに適しているファイルとなる。また「globals.css」もサイト全体のUIに関わるcssファイルなのでこちらにレイアウト関連を追加した。具体的には以下のようにした
import "./globals.css";
import { GoogleTagManager } from "@next/third-parties/google";
import type { Metadata } from "next";
import Header from "./_components/Header";
import Footer from "./_components/Footer";
import SideMenu from "./_components/SideMenu";
export const metadata: Metadata = {
metadataBase: new URL("https://monaka496.com"),
title: {
template: "%s | monaka",
default: "monaka",
},
description: "日々の学びをアウトプットするブログです。",
openGraph: {
title: "monaka",
description: "日々の学びをアウトプットするブログです。",
images: ["/ogp.png"],
},
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ja">
<body>
<Header />
<div className="layout">
<main className="content">{children}</main>
<aside className="sidemenu">
<SideMenu />
</aside>
</div>
<Footer />
</body>
<GoogleTagManager gtmId="GTM-XXXXXXXX" />
</html>
);
}/* サイドメニュー追加分抜粋 */
.layout {
display: flex;
justify-content: space-between;
max-width: 1160px; /* コンテナの最大幅を指定 */
margin: 0 auto; /* コンテンツを中央揃え */
}
.sidemenu {
width: 300px; /* サイドメニューの幅 */
margin: 30px auto;
}
.content {
flex-grow: 1; /* メインコンテンツは残りのスペースを埋める */
}
@media (max-width: 768px) {
.layout {
flex-direction: column;
}
.sidemenu {
width: calc(100% - 32px);
}
}今後の展望
今回、サイドメニューが作成できたので、ここにコンテンツを追加していきたい。具体的にはカテゴリ一覧とタグ一覧になる。自分はカテゴリとタグでmicroCMSのAPIを2つ作成したので、それぞれから全件取得して表示するようにしたい(後日タグやカテゴリを追加したら自動で追加されるイメージ)

Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門 高速で、安全で、運用しやすいサイトのつくりかた
.png&w=3840&q=75)
.png&w=3840&q=75)
.png&w=3840&q=75)