.png&w=3840&q=75)
【SSGform】Next.jsで構築したサイトにお問い合わせフォームを設置する
このサイトはNext.js+microCMS+Cloudflare Pagesという構成で作られている。Next.jsで作られたサイトにお問い合わせフォームを設置するにあたっていくつか手法があるようだった。当初「hubspot」を検討していたのだが、自分は「SSGform」というサービスが比較的簡単に実装できそうだったので、そちらを採用した。
SSGformとは
SSGformは静的サイトジェネレーターで構築したWebサイトなどでも利用可能なフォームサービスだ。
SSGform(エスエスジーフォーム)はフォームを簡単に設置できるサービスです。SSG(Static Site Generator=静的サイトジェネレーター)をお使いの方はもちろん、Wordpressや各種WEBサイト、WEBアプリケーションのフォーム送信先だけを入れ替える使い方にも対応しています。もう、フォームの設置で悩む必要はありません。(SSGform公式サイトより引用)
Next.jsでお問い合わせフォームを実装しようとすると工夫が必要だが、SSGformであればNext.jsで運用しているサイトへ比較的容易にお問い合わせフォームを実装可能だ。クレジットカード等の登録も不要で、月間100件までフォーム送信が可能になっている。個人で運用しているサイトであれば十分すぎる性能だ。また投稿された内容はSSGform側には保存されず、メールアドレス宛に送信されるだけと非常にシンプルになっている。
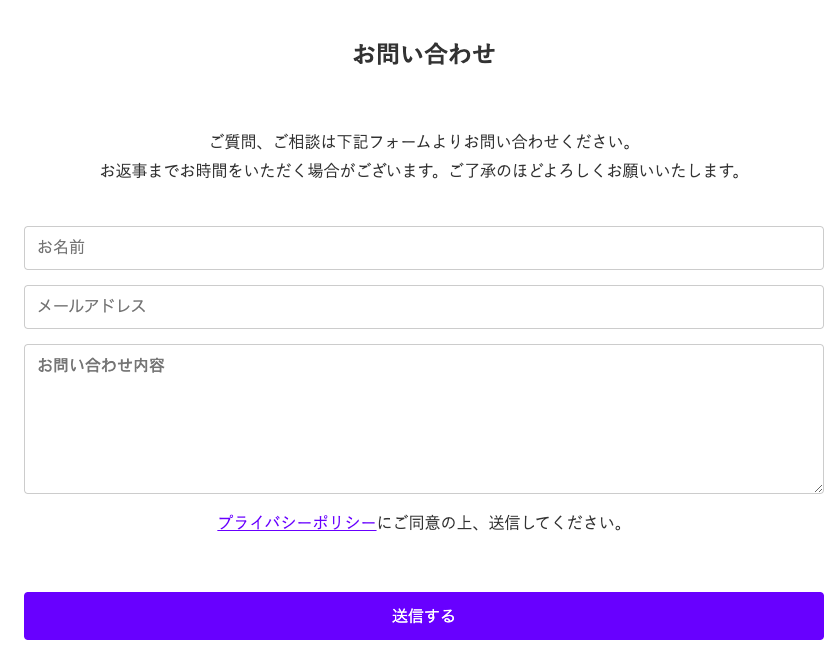
完成形イメージ

本サイトでは上記のキャプチャのように実装済み。詳しくは以下のお問い合わせページを参照。
事前準備
事前にSSGformでアカウント登録をする。ページ右上の「新規登録」から流れに沿って手続きをする。登録ができたら、フォームの作成を進め「送信先URL」を控えておく。
layout.tsxを作成する
続いてお問い合わせページを作成していく。今回、https://monaka496.com/contactというURLにしたかったので、app配下にcontactディレクトリを作成し、3つのファイルを作成する。まずはlayout.tsxを以下のように作成した。
import Hero from "@/app/_components/Hero";
import Sheet from "@/app/_components/Sheet";
export const metadata = {
title: "お問い合わせ",
};
type Props = {
children: React.ReactNode;
};
export default function RootLayout({ children }: Props) {
return (
<>
<Sheet>{children}</Sheet>
</>
);
}page.tsxを作成する
続いてページの中身部分になるpage.tsxを作成する。ここにフォームを実装していくが、先ほど控えておいた「送信先URL」を使う。
import styles from "./page.module.css";
export default function Page() {
return (
<div>
<section className={styles.section}>
<h1 className={styles.h1}>お問い合わせ</h1>
</section>
<p className={styles.text}>
ご質問、ご相談は下記フォームよりお問い合わせください。
<br />
お返事までお時間をいただく場合がございます。ご了承のほどよろしくお願いいたします。
</p>
<form
className={styles.form}
action="https://ssgform.com/s/XXXXXXXXXXXX"
method="post"
>
<input
className={styles.input}
type="text"
name="お名前"
placeholder="お名前"
required
/>
<input
className={styles.input}
type="email"
name="メールアドレス"
placeholder="メールアドレス"
required
/>
<textarea
className={styles.textarea}
name="お問い合わせ内容"
placeholder="お問い合わせ内容"
required
></textarea>
<button className={styles.button} type="submit">
送信する
</button>
</form>
</div>
);
}page.module.cssを作成する
フォームのデザインを整える。以下はサンプルとなる。
.h1 {
text-align: center;
margin-bottom: 20px;
}
.text {
text-align: center;
margin-bottom: 40px;
}
.section {
padding: 2rem;
}
.form {
display: flex;
flex-direction: column;
gap: 15px;
margin: 0 auto;
border-radius: 8px;
}
.input[type="text"],
.input[type="email"],
.textarea {
width: 100%;
padding: 12px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 4px;
transition: border-color 0.3s ease;
}
.input[type="text"]:focus,
.input[type="email"]:focus,
.textarea:focus {
border-color: var(--color-primary);
outline: none;
}
.textarea {
height: 150px;
resize: vertical;
}
.button[type="submit"] {
padding: 12px;
font-size: 16px;
color: #fff;
background-color: var(--color-primary);
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.button[type="submit"]:hover {
background-color: var(--color-primary-light);
}
@media (max-width: 640px) {
.text {
text-align: left;
}
}実装後の動作確認
フォームに投稿し、メールアドレス宛にフォーム投稿内容が送信されたらOK。フォームに投稿された内容はSSGformの管理画面等からは見えず、メールの文面からのみチェックできるので注意すること。
まとめ
SSGformは少ないコードで容易に実装できるのでおすすめ。特にNext.jsなど静的サイトで運営している場合、フォームの実装で悩むケースがあると思うが、SSGformが手軽で良い。(ほとんどの人がそれほど大量のお問い合わせを受け取らないと思うので)
.png&w=3840&q=75)
.png&w=3840&q=75)
.png&w=3840&q=75)